【初心者向け】プログラミングを学ぼう! HTML&CSS編2
こんにちは。引地啓です。
今回はHTMLとCSSについてのまとめの第2弾で、HTMLとCSSの書き方の基礎を簡単にまとめました。
前回軽く触れましたが、CSSは、HTMLで書いた文章に色を付けたり大きさを変えたりレイアウトを変更したりできる言語です。
Webサイトを作成する上で必要となるので、ぜひ習得してほしい言語です。
HTMLで文章を書き込み、CSSで文字のレイアウトを変更したりします。
まずはHTMLで文章を出力する
まずは、メモ帳かエディタでHTML文を書き込みます。

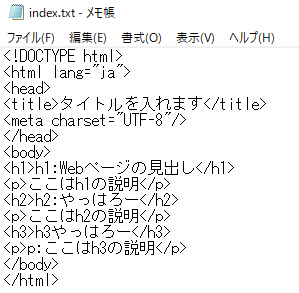
このように書くと

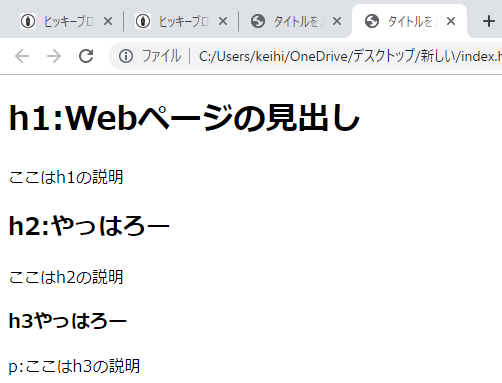
Webではこのように表示されます。それぞれのタグに<>をつけて、中に意味のある文字を入力することによってWeb上で表示される形が変わります。
それぞれの文を解説します。
<!DOCTYPE html>
!DOCTYPE html宣言と言われ、HTML5で作成されたものであることを宣言するために文の先頭に記述するものです。
<html lang="ja"></html>
langはlanguageの略で、<html lang="ja">とは、HTML要素内で使われる言語をja(Japanese)に、つまり日本語にするという意味です。
これを入力することで、ブラウザに使用したい言語を認識させます。
そして、最後に</html>と入れることで、他の要素を囲みます。この/は「ここまでがこの要素ですよ!」という意味になります。
<head></head>
headは日本語で頭です。「ヘッダー・フッター」のヘッダーと同じ感覚で、頭のタイトルなどを入れる所です。この中には「<title>タイトルを入れます</title>」と「<meta charset="UTF-8"/>」を入れてます。
<meta charset="UTF-8"/>
metaはメタタグと言い、Webページの情報を検索エンジンやブラウザなどに伝えるタグのことです。こちらはHTMLのhead内に書きます。
charset="UTF-8"/と書くことで、「文字コード」を決める事ができます。
文字コードとは、コンピューター上で「文字」を表現するために決められたコードセットです。例えば、コンピューター上で日本語の「あ」と入力したい場合、UFT-8では「E38181」、Shift-JISでは「82A0」、EUC-JPでは「A4A2」とコードが決まっています。
これは、HTMLファイルのテキストをどの文字コードで書いているかを明らかにするために指定しています。指定しないとWeb上で文字化けします。
<body></body>
bodyはからだで、実際の中身の部分です。ここに本文を書き込んでいきます。
この中に<h1><h2><h3><p>などの要素を入れていきます。
<h1><h2><h3><p>
h1~h3には「見出し」を記述するもので、数字が大きくなると反比例して実際の文字が小さくなっていきます。pには本文を記述します。
<img>で画像を貼り付けよう
<img>タグで、画像を入れることができます。imgタグには様々な属性を付けることができます。属性を参照できるサイトがあるので、時間があるときに見てみてください
https://html-coding.co.jp/annex/dictionary/html/img/
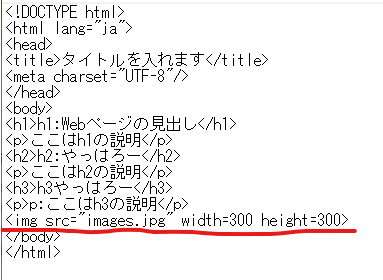
書き方はこのような形です。

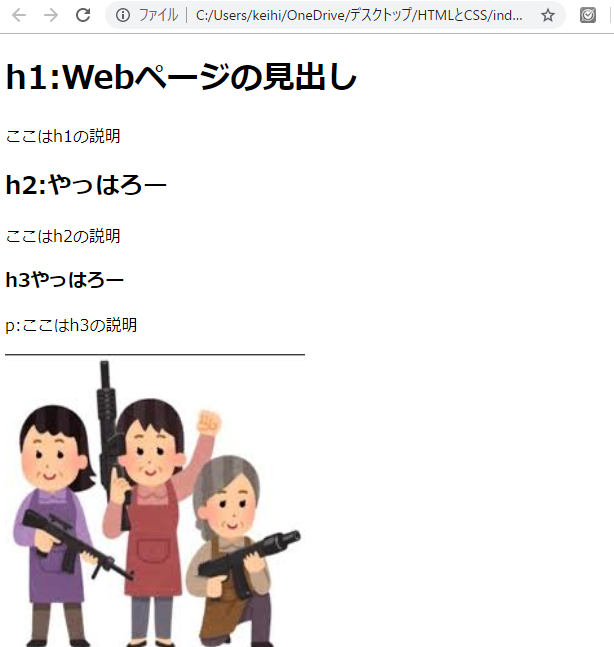
「src="画像のファイル名.拡張子"」で、貼る画像を決め、「width=」で横幅、「height=」で縦幅を決めます。結果はこうなります。

画像の保存場所は、index.htmlと同じ場所に保存しておきましょう。
「<ul></ul>」や「<ol></ol>」と「<li></li>」で箇条書きにする
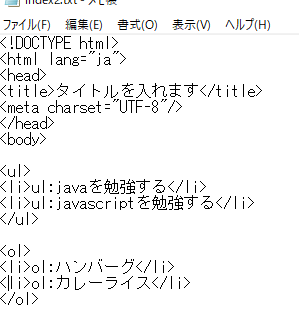
箇条書きにするためのタグもあります。ul要素は列挙型の箇条書き、ol要素は順序付きの箇条書きです。箇条書きにする部分をこの要素でマークアップし、項目をli要素で並べます。


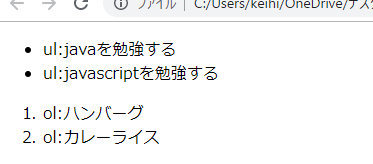
このような形になります。
リンクを貼り付けよう
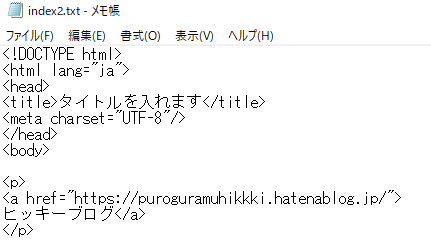
Webサイトで大事なのは、ページごとにリンクを貼ってあっちこっちにページを行き来できることです。リンクは「<p></p>」内に書き込みます。書き方は以下の通りです。


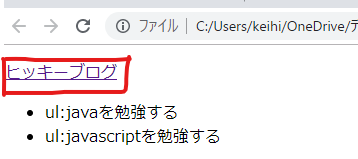
このような表示になります。クリックすると、そのリンクに飛べます。
文字を強調する
文字を強調するタグもあります。代表的なものはem要素、strong要素、数式などで必要な上付文字(sup要素)と下付文字(sub要素)、定義語を示すdfn要素などがあります。


このような形になります。
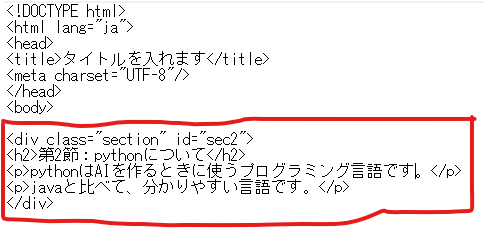
「<div></div>」を使ってグループ化とデータ
HTMLで提供される要素タイプはシンプルなものなので、それ以外に独自のグループやデータ部分をマーク付けしたい場合があります。
段落のようなブロックレベル要素をグループ化する場合は、div要素を用います。

「div class=" "」というように書きます。こうすることで、単に個別の段落としてしか扱えなかったものを、まとめて一つのブロック要素として扱うことができるようになります。
この例の中では、<h2>の中の「Pythonについて」と<p>の中の文章が、それぞれ単体でなく、まとめて一つのグループとなります。
さらに「class」でdiv要素に名前を付けることができます。
CSSは別ファイルにソースコードを書くのですが、classで付けた名前をCSS内に持っていくことができ、CSS側でdiv要素内の文字のデザインやレイアウトを変えることができるようになります。このあたりは次回記事に書きます。
以上が簡単に基礎をまとめました。次回はCSSをまとめます。CSSが書けるようになると、いよいよ簡単なWebページが制作できるようになります。本当に簡単なものですが。
最後まで見ていただきありがとうございます。
今後ともよろしくお願いします。
またお会いしましょう。