【初心者向け】プログラミングを学ぼう!HTML&CSS編3
こんにちは。引地啓です。
今回もHTMLとCSSについてのまとめで、CSSの基本的な書き方をまとめました。
このCSSまで習得して、HTMLでのWebサイト制作の基礎が完成されます。
CSSとは
CSSとはHTMLによって書いた文章や画像のレイアウトを編集したり、デザインをしたりする言語です。
HTMLファイルとは別に、メモ帳でCSSファイルを新規に作成します。拡張子は「.css」です。作成したら、メモ帳内にソースを書き込みます。
CSSファイルを作成し、HTMLファイルに埋め込む
まずはHTMLファイルを作成し、CSSファイルを作成したら、HTMLファイル内に埋め込みましょう。
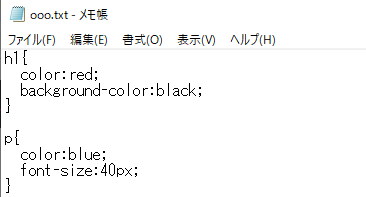
CSSファイルを作成する

h1を文字の色を赤にして背景の色を黒にし、pの文字の色を青にしてフォントサイズを40pxにしてます。
ファイルに保存したら拡張子を「.css」に変更します。適当にooo.cssとしました。
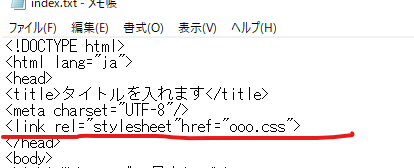
HTMLファイルにCSSファイルを埋め込む

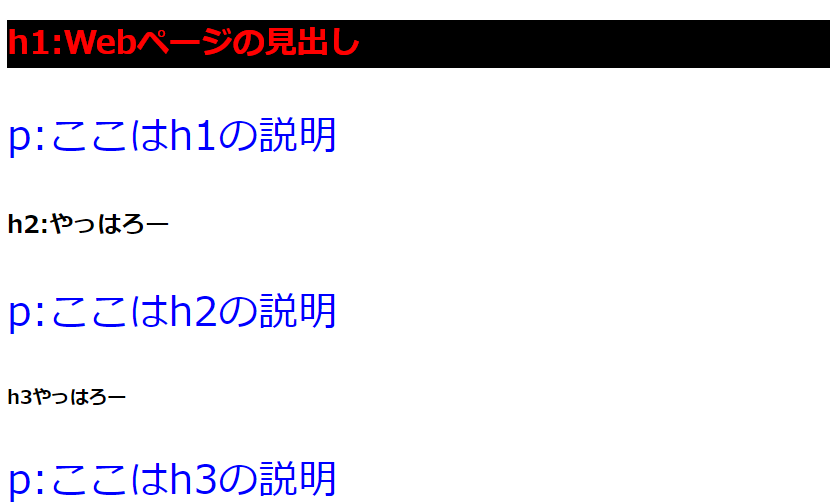
これで保存し、index.htmlをブラウザで開くとこうなります。

CSSファイルに書くときは{}と;を使う
CSSでは、まずは装飾したい文のタグを頭に付けて、{}を付けます。
h1{}
{}の中に、文字の色を変えたり大きさを変えたりレイアウトを変える文を書きます。
「color:red;」は文字を青色にします。
「background-color:black」は、背景を黒くします。
そして文の最後には;を付けましょう。
実際にWebページを作成する
では実際にWebページを作ってみましょう。簡単に自己紹介ページを作成します。
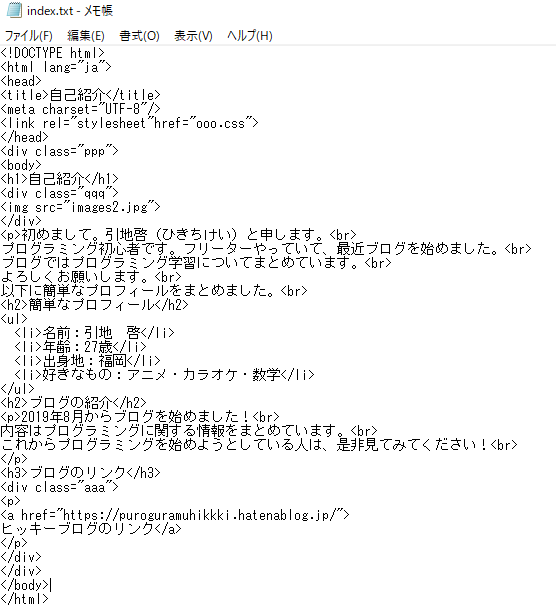
HTMLファイル:index.html

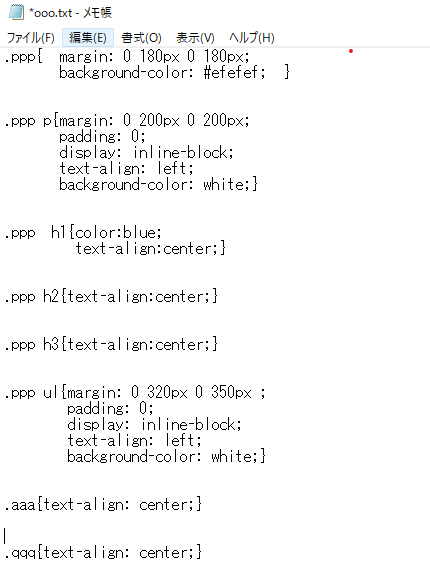
CSSファイル:ooo.css

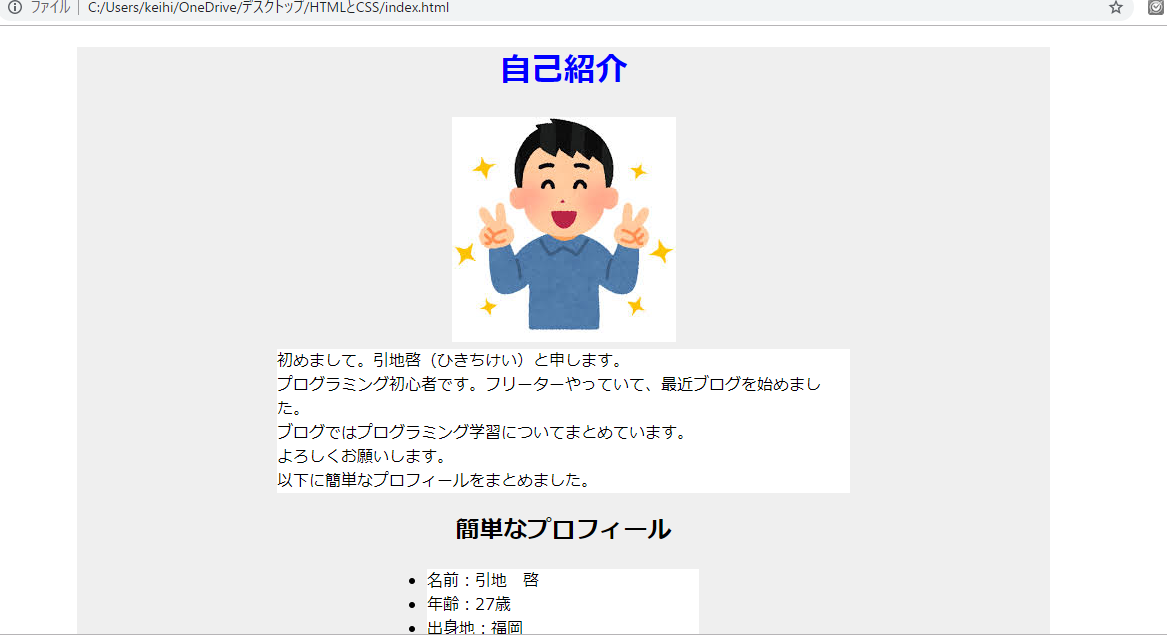
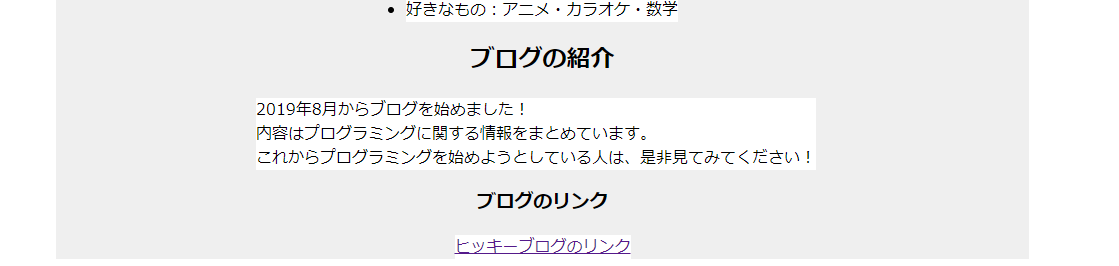
細かい所は端折りますが、このように書くと、Web上ではこんな表示になります。


div classでタグを囲む
div =classでタグを囲み名前を付けることで、名前ごとに違う編集ができます。
名前は、classの属性を付けるのですが、今回は分かりやすくするためにaaaやpppなどと名前を付けています。
あまり参考にならないかもしれませんが、これで基礎の基礎くらいはできていると思います。
中央寄せにするための「text-align:center;」
タグをブロックで囲むための「display: inline-block;」
余白を調整するための「margin: 0;」
などを今回使っておりますが、もっとたくさんの装飾する属性があります。
ぜひ、色々試してみてください。
ここまで出来れば、色気のないWebページが作れるようになっていると思います。
簡単なWebページが書けるようになれば、Web関連の企業への転職が有利になると思いますので、ここまでできるように頑張りましょう。
企業でもっと具体的で実践向きな技術を学べば、独立も不可能ではありません。
大事なのは、就職や独立などの明確な目標があることですので、目標を作って、HTMLとCSSを習得しようとすれば、おのずと効率良く勉強できると思います。
最後まで見ていただきありがとうございます。
今後ともよろしくお願いします。
またお会いしましょう。